Buat para Bloggers mania, di sini juga kita dapat menyimpan atau upload file CSS atau java script ke Google Drive. Sebenarnya sebelumnya seocips sering membagikan kode yang di simpan di Google Code tapi karena Mulai 12 Maret 2015, Google Code telah menonaktifkan pembuatan proyek baru dan akan menutup layanan ini pada 25 Januari 2016 sehingga seocips.com memutuskan untuk mencoba tempat penyimpanan yang baru seperti Google Drive yang akan saya bagikan sekarang dan Google Site
Sebenarnya pertengahan tahun 2014 sudah ada tanda-tanda bakal akan terjadi penutupan layanan Google Code ini, dengan alasan telah terjadi peningkatan yang signifikan dalam proses download di Google Code sebagai sumber kejahatan. Google juga mengatakan bahwa khawatir tentang keandalan dan stagnasi komunitas open source, maka disarankan migrasi ke layanan GitHub dan Bitbucket yang telah dianggap sudah cukup berkembang oleh Google. Untuk mempermudah migrasi proyek dari Google Code ke Github , Google telah menyiapkan aplikasi Export to Github.
Cara Upload File CSS dan Javascript Ke Google Drive
1. Kunjungi https://drive.google.com
2. Silahkan buat Folder Baru, misalnya seperti gambar dibawah ini :
3. Klik Folder yang sobat buat tadi kemudian, klik bagikan seperti gambar dibawah ini
4. Klik lanjutkan dan sobat akan menuju ke tampilan berikut ini kemudian klik ubah:
5. Kemudian ubah seperti pada gambar dibawah ini, kemudian klik simpan.
6. Nah setelah settingan diatas selesai sobat dapat mengupload file ke Google Drive, caranya kik pada folder yang baru sobat buat tadi dan klik unggah file. Untuk lebih jelasnya lihat gambar dibawah ini:
Mendapatkan Link Upload di Google Drive
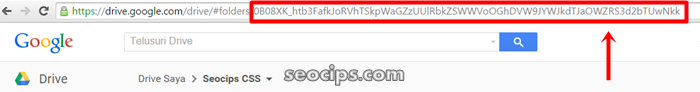
Nah sekarang setelah sobat selesai meng upload file, klik kembali pada foldernya kemudian perhatikan url atau link di browser sobat, yang perlu diperhatikan adalah kode yang di tandai seperti contoh dibawah ini:

Copy url / linknya kemudian edit sedikit sehingga menjadi seperti contohnya dibawah ini:
https://googledrive.com/host/0B08XK_htb3FafkJoRVhTSkpWaGZzUUlRbkZSWWVoOGhDVW9JYWJkdTJaOWZRS3d2bTUwNkk
Nah jika file yang sobat upload tadi misalnya di beri nama gayagua.css maka tambahkan saja namanya di belakang kode diatas sehingga menjadi :
https://googledrive.com/host/0B08XK_htb3FafkJoRVhTSkpWaGZzUUlRbkZSWWVoOGhDVW9JYWJkdTJaOWZRS3d2bTUwNkk/gayagua.css
Nah jika sobat ingin mengupload file Js / javascript caranya sama saja seperti di atas. dan sekarang silahkan sobat letakan di tempat yang sobat inginkan.
Selesai.






Tidak ada komentar:
Posting Komentar